The 4 fundamental principles for creating inclusive and accessible software
Ensuring accessibility transcends mere compliance with standards. It's about creating products that genuinely cater to users' diverse needs across various sectors such as education, financial services, healthcare, and transportation services. To achieve true accessibility, your product must embody four key principles that enhance its usability and appeal to users regardless of their situational, environmental, or functional limitations.

As you strive to enhance your product's accessibility, remember the mnemonic POUR. Aim to develop software that is:
Perceivable
Acknowledge that users engage with your interface using multiple sensory abilities, which is crucial in sectors like healthcare, where visual impairments might be prevalent. Provide alternative means of perceiving content, such as audio descriptions for visually conveyed information. Best practices include offering alternative text for images and objects, maintaining adequate color contrast for readability, and providing captions for videos to aid those with hearing impairments or in noisy settings.
Perceivable content ensures accurate information delivery despite users' physical or situational constraints. This is crucial in sectors like transportation services, where accessibility information needs to be clearly communicated.

Example: Perceivable content relies on good background to text color contrast, legible font sizes, alt-tags that allow assistive technology to read the content on the screen, meaningful use of colors that highlights the relevant content on the screen and allows the user to perceive the information with little effort.
Operable
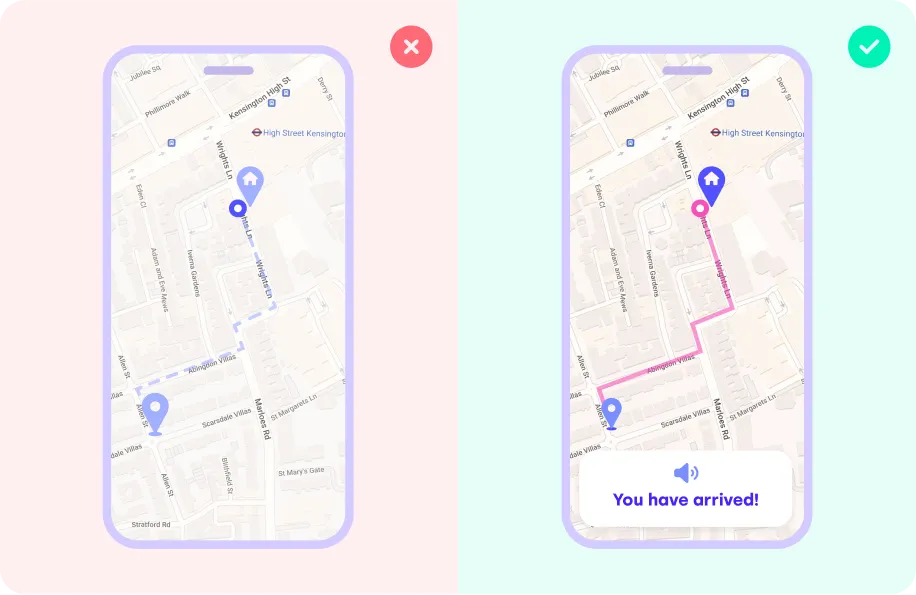
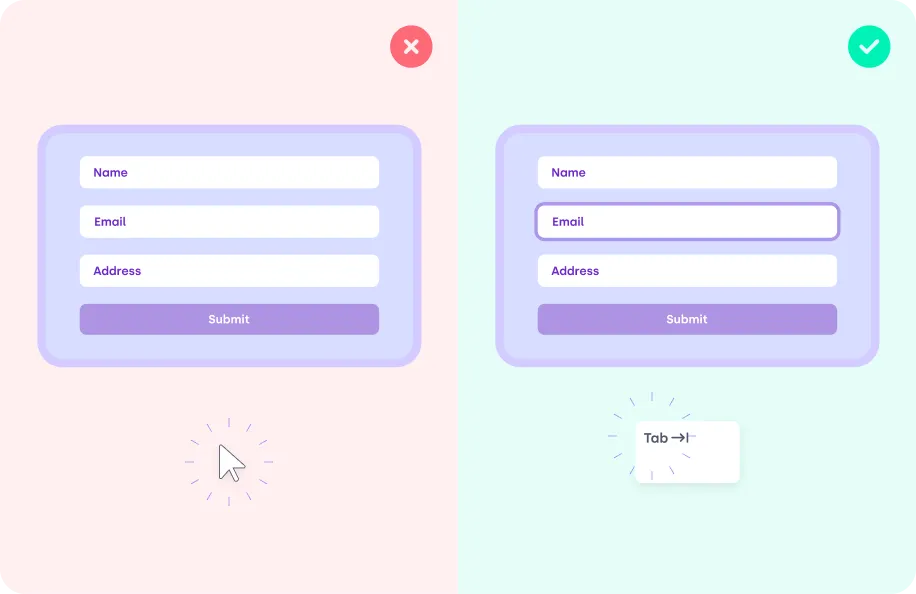
User-friendly interfaces characterize efficient navigation and task completion, which are vital in sectors like financial services, where quick transactions are imperative. Ensure operability for all users, including those with limited hardware access, by offering keyboard navigation options and clear focus indicators. This facilitates seamless interaction, particularly for individuals relying on keyboards or screen readers.
Operable interfaces streamline task execution and offer alternative navigation methods, catering to diverse user preferences, which is crucial in sectors like education where ease of use can impact learning outcomes.

Example: Operable interfaces empower users to interact with them in the most efficient and comfortable manner. Keyboard navigation is the most common operable pattern used for websites and applications. The same actions that can be completed using the mouse or trackpad should be available for the user through single key press or keyboard shortcuts.
Understandable
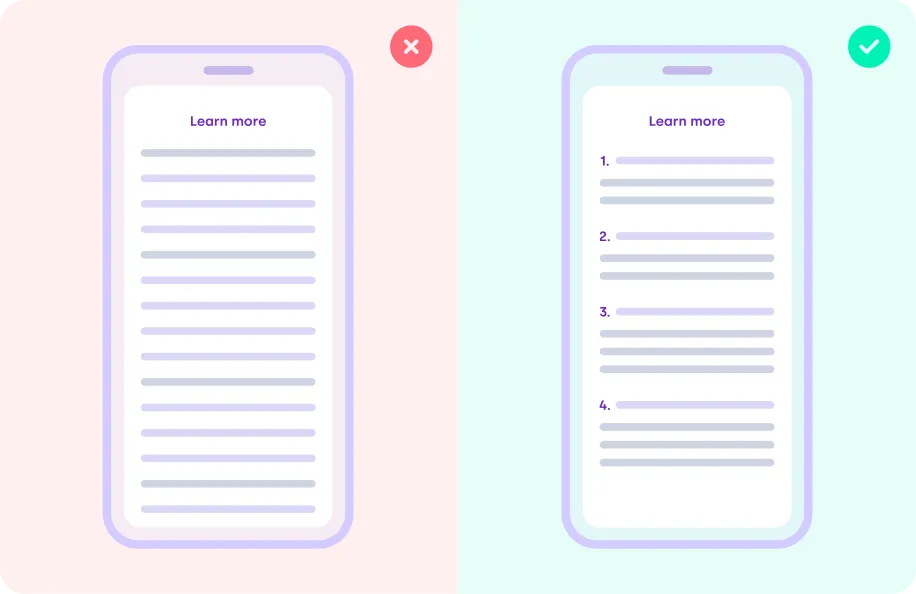
Prioritize functionality and employ intuitive design to support effortless workflows, which are essential in sectors like healthcare where users may vary in technical proficiency. Use clear language and instructions to facilitate comprehension for users with cognitive or language barriers. Consistent navigation layouts enhance predictability and usability across pages, which is crucial in sectors like transportation services, where clarity is paramount for route planning.
Understandable content fosters a quality user experience, guiding users through their journey with clarity and simplicity, vital in sectors like education where complex concepts need to be communicated effectively.

Example: Understandable interfaces communicate through clear informational hierarchy, plain language and structured layout. The content should not be presented to the user in a convoluted manner, allowing for interpretation and confusion.
Robust
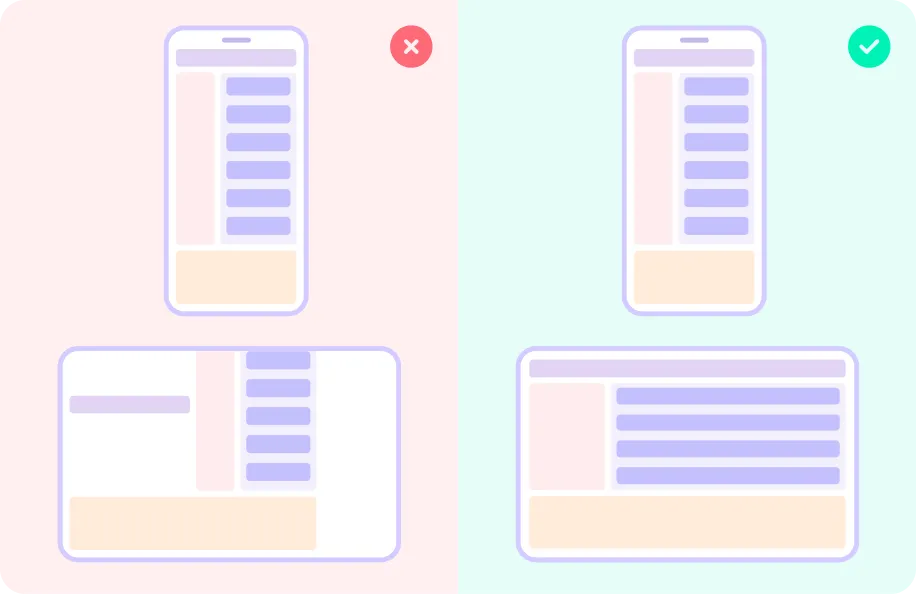
Ensure compatibility with various user agents and assistive technologies, both present and future, which is crucial in sectors like healthcare, where reliance on specialized software is typical. Structuring content with semantic HTML, adhering to coding standards, and providing fallback options ensure accessibility across different browsers and devices.
Robust software adheres to standards, ensuring stability, futureproofing, and ease of maintenance. This is vital in sectors like financial services, where data integrity and security are paramount.

Example: Robust interfaces perform equally well on different devices and in different circumstances. A website or app should preserve its structure and the meaning of the information it conveys on large and small screens, in vertical and horizontal orientation. In addition, the content displayed on a desktop should load quickly for users with a mobile connection – i.e., large images and video files should be optimized for loading without lagging under slow internet connections.
Conclusion
In digital innovation, accessibility presents not just a necessity but an opportunity to redefine user experience across diverse sectors. Embracing the POUR principles fosters inclusive digital environments where every user feels valued, which is crucial in sectors like transportation services, where accessibility is essential for equal participation.
Want to gain business advantage through accessibility? Find out more about the accessibility assessment offered by Resolute Software as the first step toward the accessibility optimization of your product or service.