
How to tackle mobile CI/CD: a hands-on guide for mobile app developers

React Native is a popular framework for developing cross-platform mobile apps using JavaScript and the React library. This article will teach how to set up a CI/CD pipeline for a React Native project.


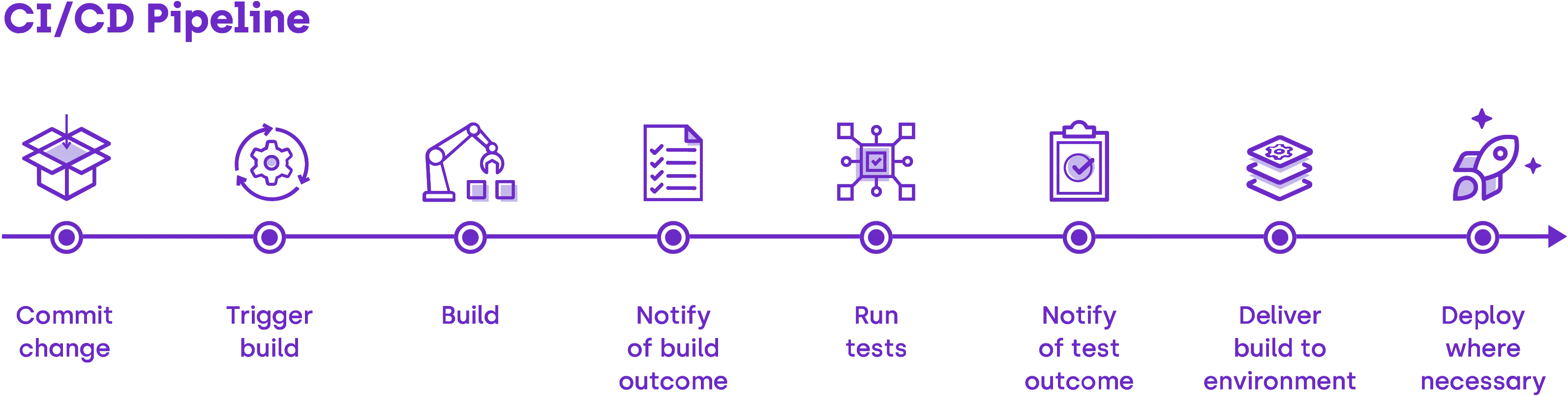
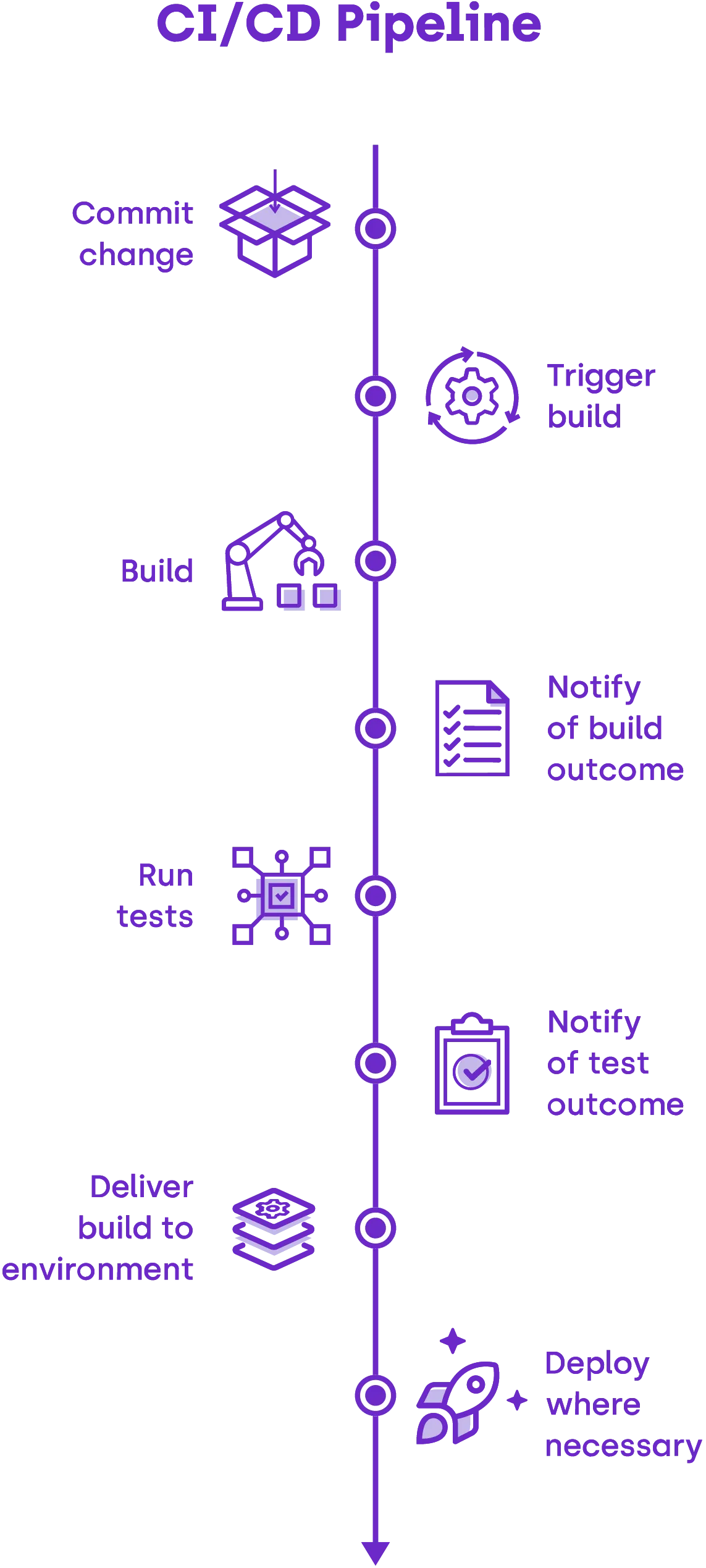
Continuous Integration and Continuous Delivery/Deployment (CI/CD) is a software development methodology that aims to reduce the time between writing code and delivering it to users. This includes automatically building, testing, and deploying code changes. This practice allows developers to quickly and easily push new features and bug fixes to their users without manually building and deploying the code.
You can set up a CI/CD pipeline for your React Native project using various tools. Popular choices are:
- CircleCI
- Jenkins
- TravisCI
- GitLab CI/CD
- GitHub Actions
In this article, we’ll focus solely on CircleCI. However, you can apply all the principles discussed here to any other CI/CD tool. Also, we will be using yarn, but you could do the same with npm.
Setting up CircleCI
You must first register on the CircleCI website in order to set up a CI/CD pipeline using CircleCI. Following that, you must add a config.yml file to the circleci directory you just created at the root of your React Native app. The instructions for building and testing your code will be in this file. You can use the following example config.yml file as a starting point:
The build job is the only one defined in this config.yml file, and it performs the following actions:
- Download the repository's code
- Use yarn to install the project requirements
- Use yarn test to run the test suite
- Use yarn build to create the app's production version
This config.yml file can be modified.
jobs:
build:
docker:
-image: circleci/node:12
steps:
-checkout
-run: yarn
-run: yarn test
-run: yarn build
Building,testing and deploying your app
Whenever you publish a change to your repository, CircleCI will automatically build and test your code if your config.yml</soan> file is in place. The CircleCI dashboard allows you to view the build status and logs.
You can proceed to the next step of deploying your code if the build is successful.
Depending on the distribution mechanism and target platform (iOS or Android), there are numerous ways to publish a React Native app (App Store, Play Store, or directly to users). Some standard options available:
- AppCenter
- Fastlane
- AWS Amplify
In this article, we’ll use AppCenter to publish our iOS and Android apps to their respective app stores.
You must open an AppCenter account and then follow the setup instructions to configure it. You need to include details like the name of the app, the package name, and the build scripts. Additionally, you will have to upload the keystore for Android, the provisioning profiles for iOS, and the signing certificates.
It can be a frustrating process, so we have put together a short step-by-step guide so you can go ahead and generate the necessary certificates, provisioning profiles and keystores for your app.
Generating signing certificates and provisioning profiles for your iOS app
To generate signing certificates and provisioning profiles for an iOS app, you will need to follow these steps:
- Sign into your Apple Developer account at developer.apple.com/account/.
- Navigate to the "Certificates, Identifiers & Profiles" section.
- In the "Certificates" section, click on the "+" button to create a new certificate.
- Select the type of certificate you want to create:
- iOS App Development: This certificate allows you to test your app on a physical device and submit it to the App Store for review.
- App Store and Ad Hoc: This certificate allows you to distribute your app outside the App Store (e.g., through TestFlight) and submit it to the App Store for review.
- Follow the prompts to generate your signing certificate. You will need to upload a Certificate Signing Request (CSR) file, which you can generate using the Keychain Access utility on your Mac.
- Once your certificate has been issued, download it, and double-click it to install it in your Keychain.
- In the "Identifiers" section, create a new identifier for your app. You will need to select a unique identifier for your app, such as a reverse-DNS style string (e.g., com.example.myapp).
- In the "Provisioning Profiles" section, click on the "+" button to create a new provisioning profile.
- Select the type of provisioning profile you want to create:
- Development: This profile allows you to test your app on a physical device and submit it to the App Store for review.
- App Store: This profile allows you to submit your app to the App Store for review.
- Ad Hoc: This profile allows you to distribute your app outside the App Store (e.g., through TestFlight).
- Follow the prompts to generate your provisioning profile. You will need to select the signing certificate you created earlier and the app identifier you created.
- Once your provisioning profile has been generated, download it and double-click it to install it in Xcode.
You should now be able to use these signing certificates and provisioning profiles to build and sign your iOS app.
Creating a keystore for your Android app
To create a keystore for an Android app, you will need to follow these steps:
- Open a terminal or command prompt on your development machine.
- Navigate to the directory where you want to create your keystore file.
- Run the following command to create a new keystore file:
keytool -genkey -v -keystore my-keystore.jks -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
- Replace "my-keystore.jks" with your keystore's desired filename and "my-key-alias" with a name for the key within the keystore.
- You will be prompted to enter a password for the keystore and the key. Choose a strong password and make a note of it, as you will need it every time you sign your app.
- You will also be prompted to enter your personal information (e.g., name, organization, etc.). This information will be included in the certificate that is generated for your app.
- Once the keystore has been created, you can sign your Android app by specifying the keystore and key alias in your build configuration.
You should keep your keystore file securely and make a backup copy in case the original is lost or damaged. You will also need to remember the keystore password, as you will need it every time you sign your app.
Now that we have everything necessary to continue, it’s time to continue setting up AppCenter in order to upload our build to the app stores.
Include the below instructions in your config.yml file. After you’ve configured your app in AppCenter, you may add it to your CircleCI pipeline:
- run:
name: Install AppCenter CLI
command: |
npm install -g appcenter-cli
- run:
name: Deploy to AppCenter (Android)
command: |
appcenter login --token $APPCENTER_TOKEN
appcenter distribute release -f $CIRCLE_ARTIFACTS/app-release.apk --group "Collaborators" --release-notes "Automatic deployment from CircleCI"
- run:
name: Deploy to AppCenter (iOS)
command: |
appcenter login --token $APPCENTER_TOKEN
appcenter distribute release -f $CIRCLE_ARTIFACTS/app-release.ipa --group "Collaborators" --release-notes "Automatic deployment from CircleCI"
To deploy the app-release.apk and app-release.ipa files in this example, we are logging into AppCenter using the AppCenter CLI.
The CircleCI dashboard should be configured with the environment variables $APPCENTER TOKEN and $CIRCLE ARTIFACTS.
The deployment command can be modified to meet your needs. To publish to the App Store or Play Store rather than users directly, you should provide a different distribution group or release notes.
Conclusion
This article covers how to set up CircleCI and AppCenter to create a CI/CD pipeline for a React Native project. You can save time and effort by automating the build, test, and deployment processes, and you can provide your users with new features and issue fixes more rapidly and consistently.
If you don’t feel like going through all the steps, you can use the react-native-ci package that will automate setting up CircleCi for you. However, we do not recommend it as it’s still an experimental package and relies on the following opinionated stack:
- Github
- CircleCI
- Dev, Staging, and Production build flavors
Have questions on setting up Ci/CD for your mobile app development project? Drop us a line.






